
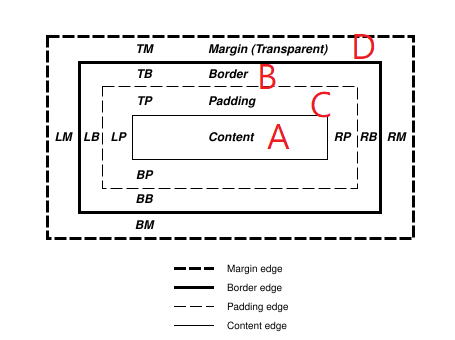
圖片來源:請見8.0 Box Model
上圖為CSS中的重要基礎概念Box Model,在CSS中,HTML元素可被視為盒狀模型由內而外分別為
A:內容(Content)
B:內邊框(Padding)
C:邊框(Border)
D:外邊框(Margin)
上述B、C、D在定義各自上下左右寬度時有相同撰寫模式:
EX-a.padding/border/margin:10px(僅輸入單一數值代表其上下左右四方向皆設定10px寬度)
EX-b.padding/border/margin:5px,10px(輸入兩數值,前者代表垂直方向高度,後者為水平寬度)
EX-c.padding/border/margin:5px,10px,5px(輸入三數值,前者代表上方寬度,中間為水平寬度,後者為下方寬度)
Ex-d.padding/border/margin:5px,10px,10px,5px(輸入四數值,第一位數代表上方寬度,第二位數為右側寬度,第三位數為下方寬度,第四位數則為左邊寬度),可以想像成順時鐘方向,較容易記。
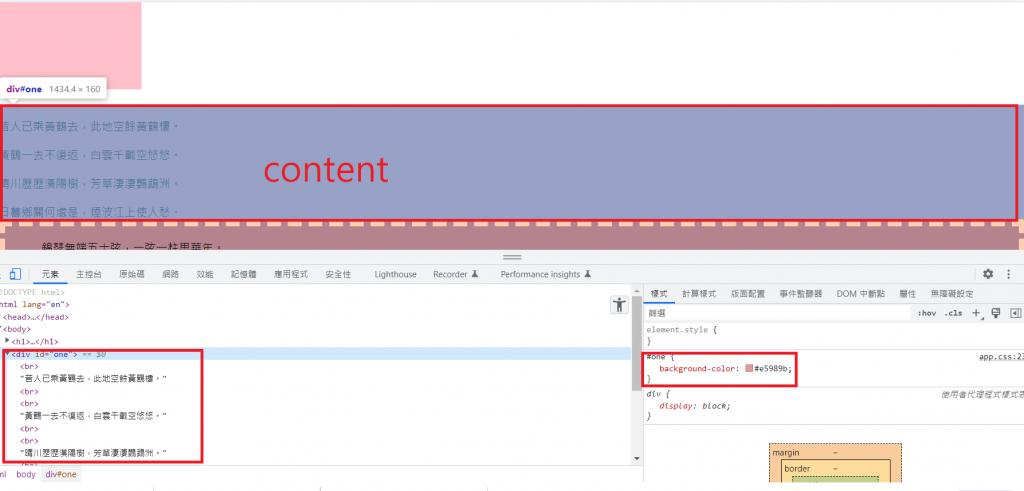
實際在瀏覽器中看起來是如何呢? 請見下圖:

無邊框,僅有content。

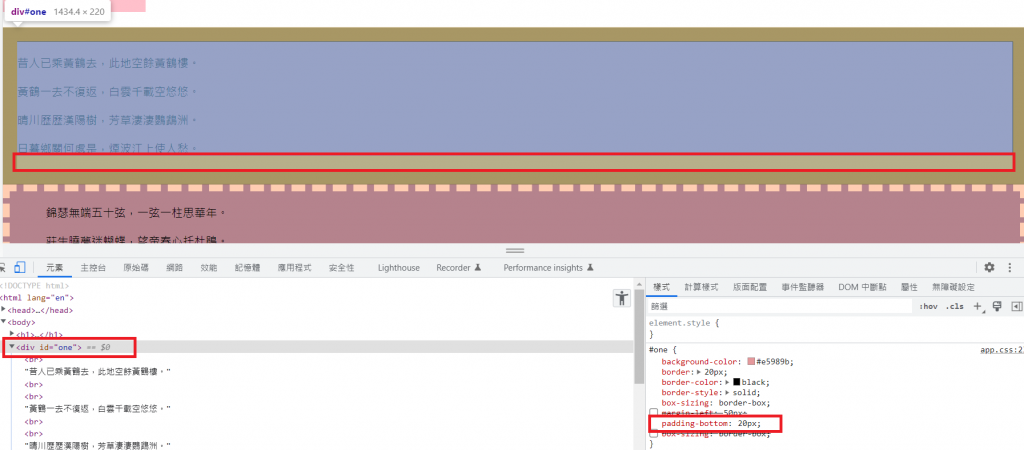
增加四周皆為20px的border。

增加下方為20px的padding。

增加左方為50px的margin。
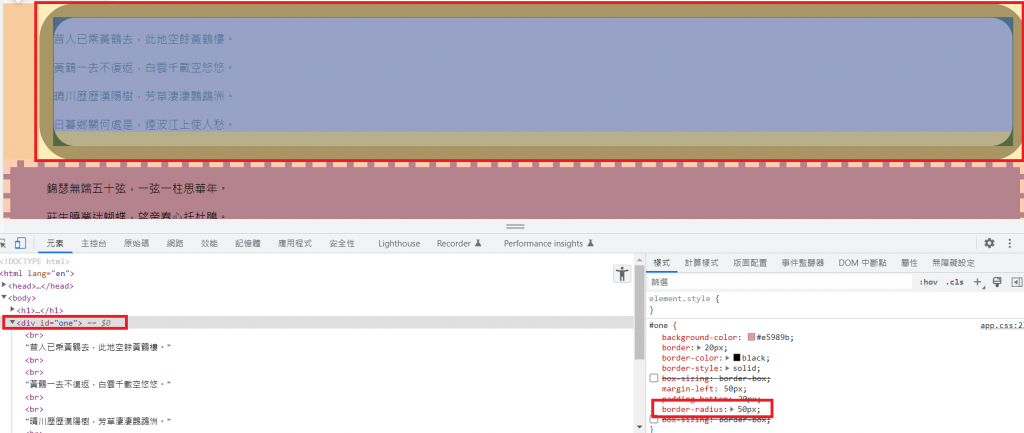
這裡額外提到圓角屬性border-radius,作用是幫助邊框增添圓角效果,請見圖。
此處添加圓角半徑為50px的圓框。
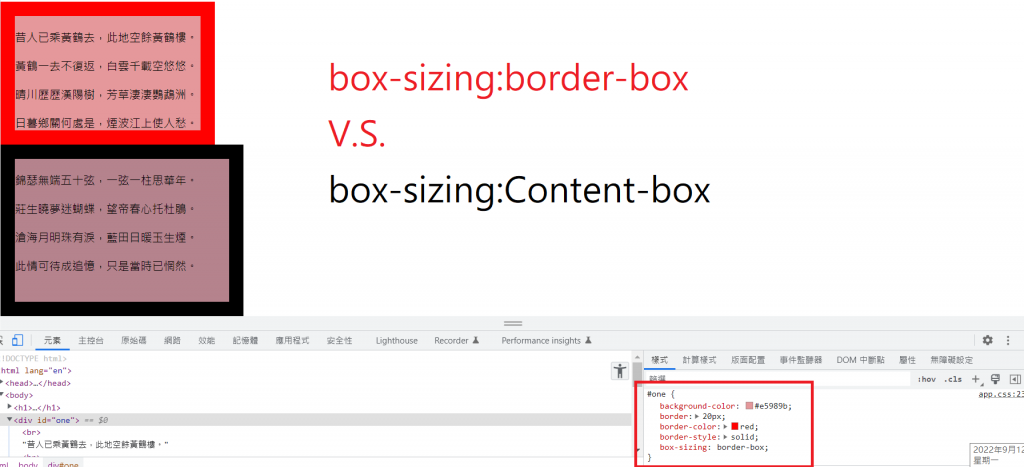
今天最後介紹屬性box-sizing
圖示中2個Div區塊其width、height、border分別皆為300、200、20px,但為何顯示在瀏覽器上有所不同呢?
原來在預設值下CSS採box-sizing:content-box模式,因此下圖Div實際width、height除原本設定的300及200px外,要各再加40px,得出新的width為340px,height為240px。
而上圖則採box-sizing:border-box模式,實際的width、height就是已設定好的300及200px。
換句話說box-sizing:content-box是由content向外延伸border,反之box-sizing:border-box是由content向內延伸border。
在排版時,為確保版面不破版,使用box-sizing:border-box模式,可以讓設定整體width、height更直觀(不用扣除border、padding等)
